Try Our MVP
Or visit https://apollo-remix-flag.glitch.me/
MVP Presentation Slides
Demo Videos
Lunar Flag Assembly mission:
Moon Museum:
Each Member’s Progress
Sarah Rashid
Researched and compiled Apollo 15 educational information. Experimented with different layouts and created an Apollo 15 overview panel and panel for first flag mission information, pictures, and video.
Ramya Ravichandran Asha
Looked into teleporting to non-flat ground by adding the moon surface as a collision entity, but was still able to teleport through some mountains (perhaps because there are holes in the mesh) so reverted back to previous teleportation on flat ground.
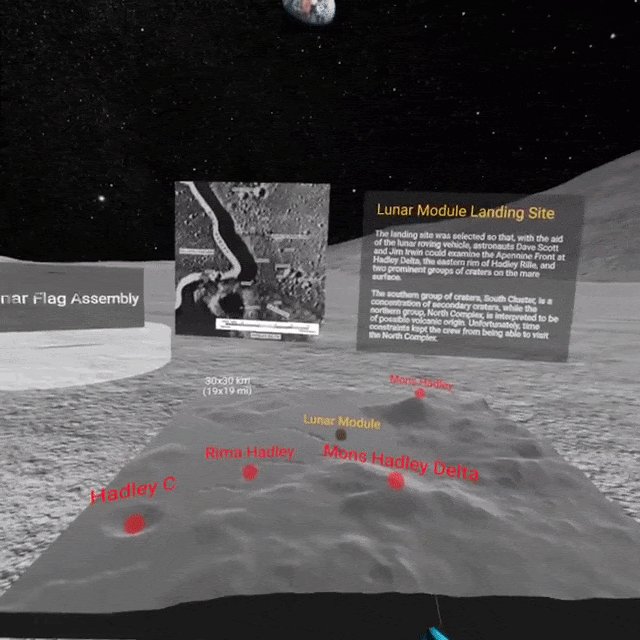
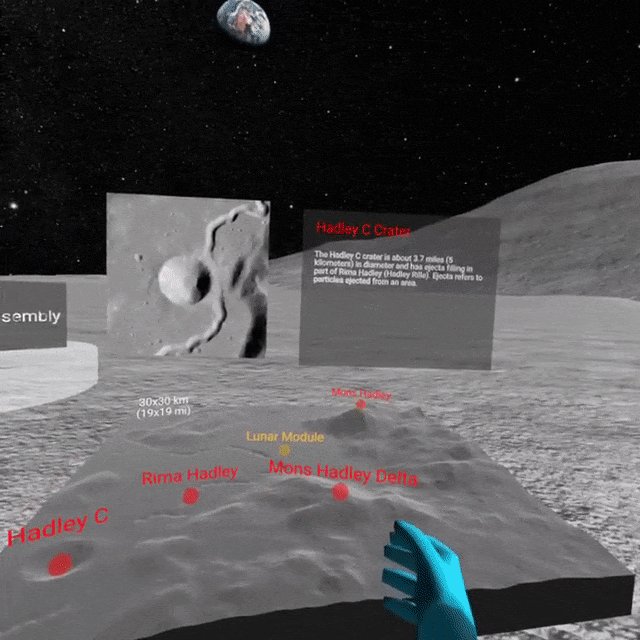
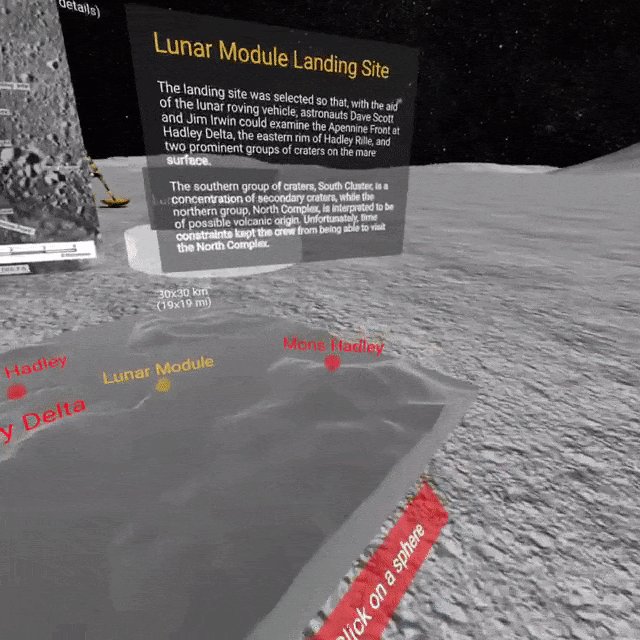
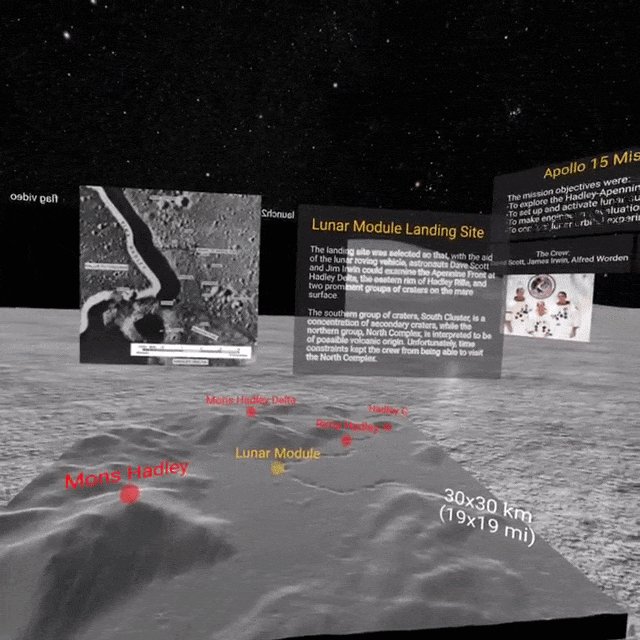
Created a scaled-down interactive visualization of the landing site using the same imported NASA model used for the terrain (although the terrain has texture and other edits made to it on Blender). Clicking on different locations on the realistic map brings up a different information panel about each lunar feature, and the panel and location labels rotate so that they are always facing the user (thanks for the rotation code, Peter!).

Interacting with the lunar map visualization.
Aayush Chhabra
Created and refined the museum experience for the project. Museum experience features 6 videos at the moment but the code is scalable. It needs a list of videos and it will handle all the videos in a proper layout. Added the information panels for the lunar space module and added hover interaction for the info panels.
Worked to create the data visualization experience for the project. Data processing is very heavy and in its current state, the browser crashes when it is given the complete dataset. Still working on data cleaning and aggregation to create interactive 3d visualizations. Datasets provided by NASA are also poorly structured.
Also worked on moving the project to GitLab since we have run out of space for assets on Glitch (Max free space for Glitch is ~190 MBs)
Peter Lin
Finished implementing the flag interaction. Included instruction sound. The sound is generated using Wellsaid Labs. Collected information and added multiple information panels about the flag at different stages of the Lunar Flag Assembly task. Recorded the MVP demo video and made the MVP presentation slidedeck. Updated the blog website.
Code Updates
There are two new directories in the code - components and experiences. Components are the AFRAME components that we write from scratch which the entire team can use. Experiences are the segments of experiences we want the users to experience on the moon. Museum experience is being developed in the experiences/spacewalk.js and data viz experience in experiences/dataviz.js
A lot more code has also been added to index.html to display the information panels throughout the scene.
Links
- All our project code is hosted at
- Our MVP presentation included 2 videos.
- Flag Interaction: https://drive.google.com/file/d/1NChvcM1RSGKdoJmkYD-edQstoglwdw6l/view
- Information Panels, Locomotion, Interactive moon-map, Museum https://youtu.be/ul-zR8Th79g
Update on Ideas
We had a discussion with John last Sunday, about incorporating more education aspects into the VR program, including information panels and data visualization. We plan to continue implementing the other missions and expanding our moon museum with more data visualization. We will schedule another time with John when we have more ideas on the next step.
Plan for Next Week
Sarah
Purchase and add lunar roving vehicle asset and animations. Assist with research and design of moon sample mission. Compile educational info for lunar sample mission and/or start implementation.
Ramya Ravichandran Asha
Need to decimate the NASA model used for the interactive lunar map. It currently has over 280K vertices/140K triangles so is heavily affecting the performance of our app. Also need to make improvements such as adding a location’s latitude and longitude to each panel, etc.
Want to look into getting teleportation to non-flat ground working and adding snap turn to complement the existing smooth locomotion.
Aayush
Refining the data visualization experience to create a couple of interactive data experiences for the viewer. I have a couple of ideas for visualizations to react based on user feedback (curious readers can look at force collisions in d3) and I’ll test some of that over the next week. I’ll try to get at least one refined data experience by next week.
Apart from the data visualization part, I’ll be working on incorporating the changes Ramya made to click interactions into my code.
Peter
Planning and implementing the next mission.
Blocking Issues
Currently none.