Week 10 Blog: Final Stretch
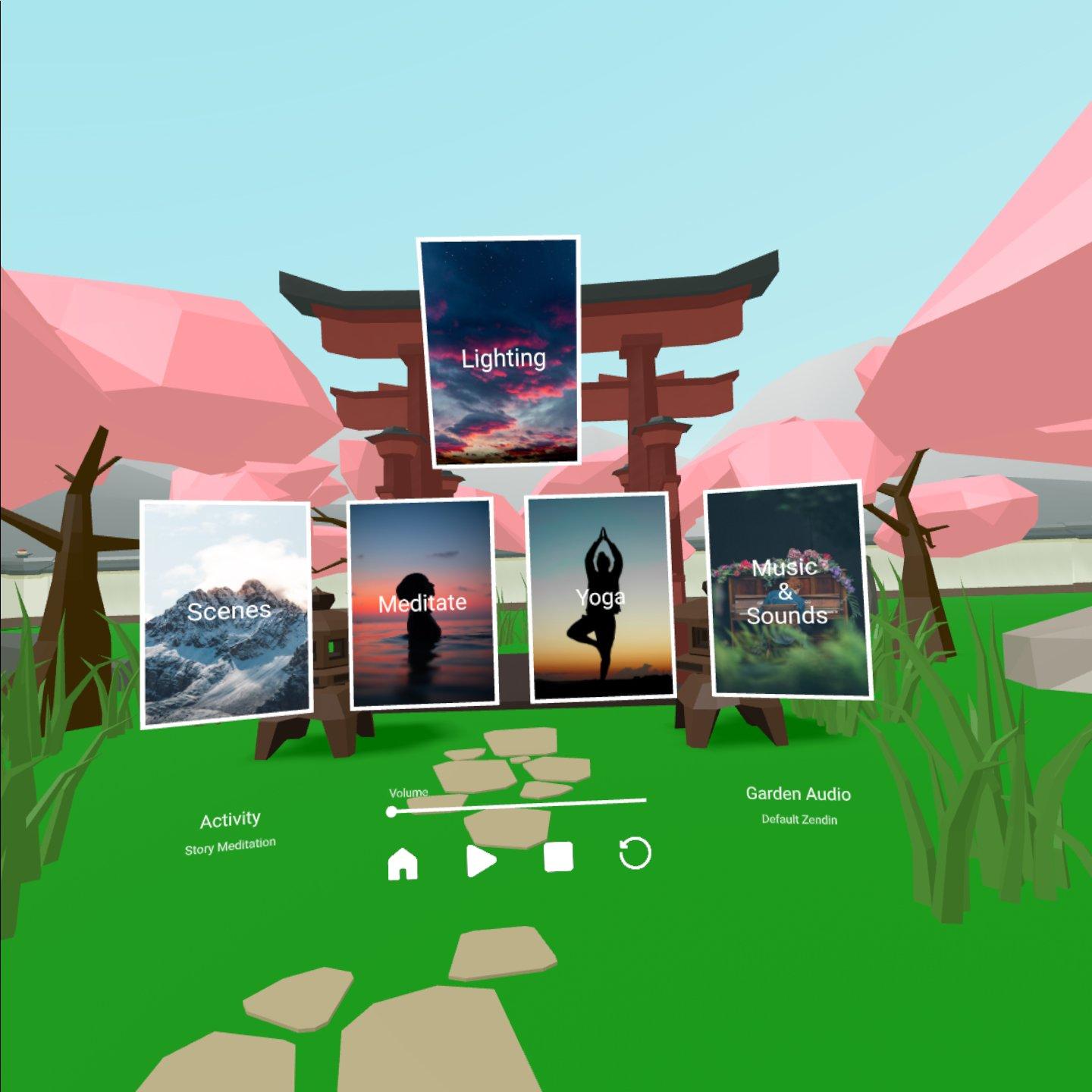
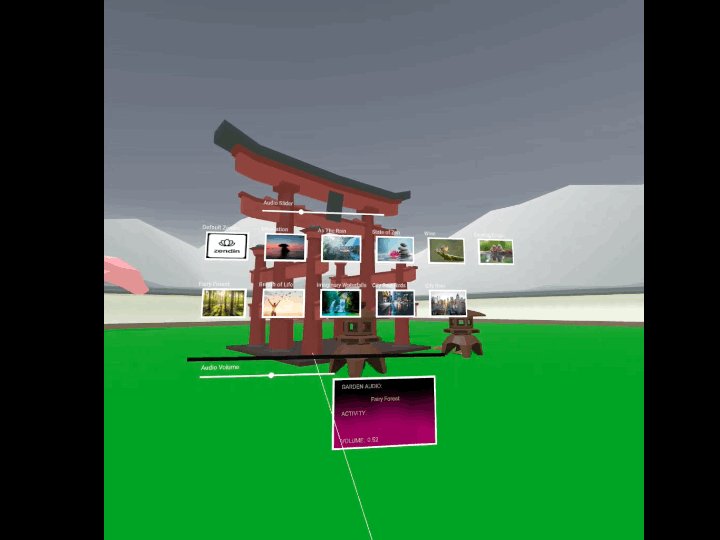
This week we completed a succcessful dry run of demonstrating our application to our fellow peers and classmates. We are now in the final stretch of working toward refining our application and getting our trailer video for demo day. Please see our most up to date demo application
here.

Successes and Accomplishments From This Week
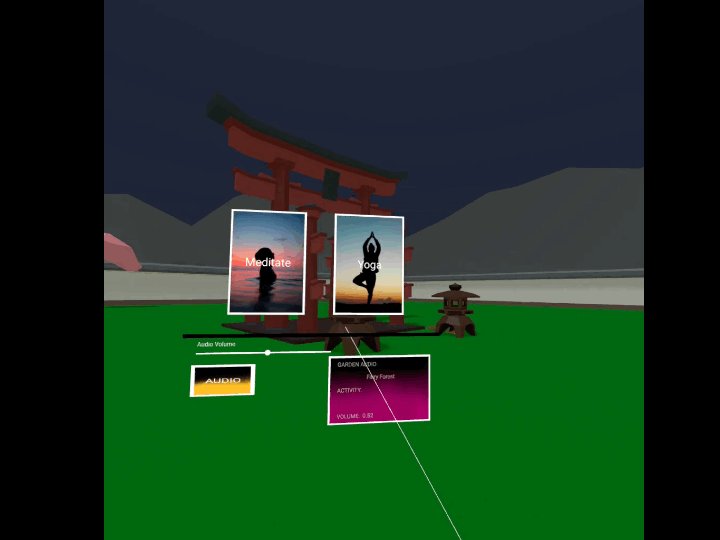
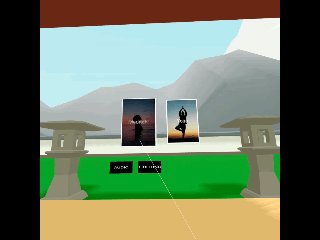
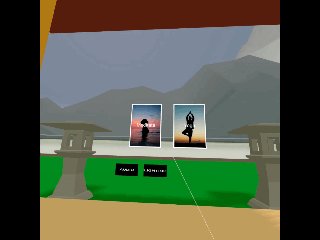
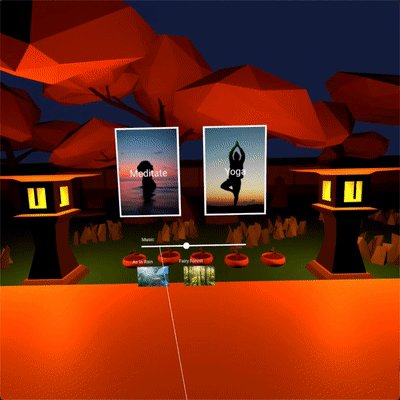
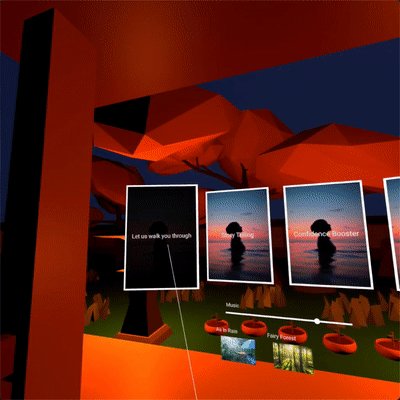
Jane did some user testing of the application, thinking of different combinations actions that the user might take concerning the menu. She found a few bugs that happened after playing around with the media controls and activities so she was able to update the pause/play/reply/stop buttons and functionalities so that they acted the way that the user would expect them to act. The activities also do not overlap each other anymore, so if the user chooses to do meditation, and then chooses to do yoga or the breathing exercise, the activites do not overlap.
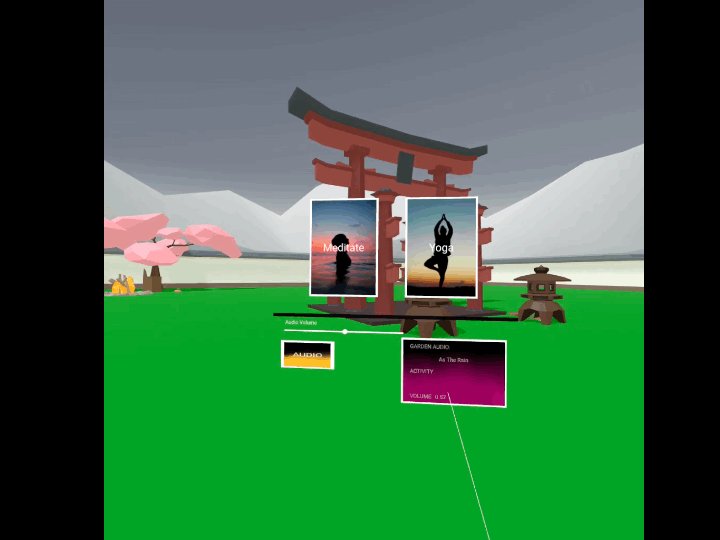
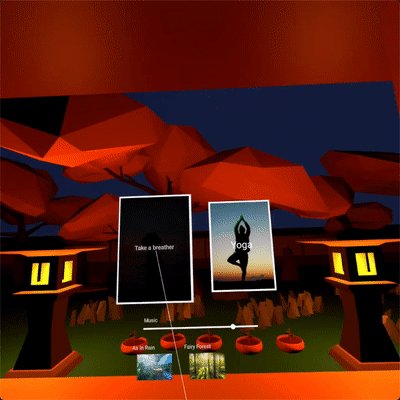
Phi added a few more yoga scripts and animated routines that we were able to show off during our dry run. The yoga room as well was attached to the main building. The user can now follow along the animated yoga routine in a secluded area in the garden.
Yoga Room
Hristo worked on improving the performance of the application, thinking of ways to combine entities so that there would be less entities overall, overflowing the application. He started to combine the walls of the garden together into one entity, as well as combining and reducing the number of clouds as well. We also received feedback that the user should be teleported to the start of the clouds and hot springs scenes, so Hristo worked on adding that function of the user being teleported to the part of the garden where those scenes start.
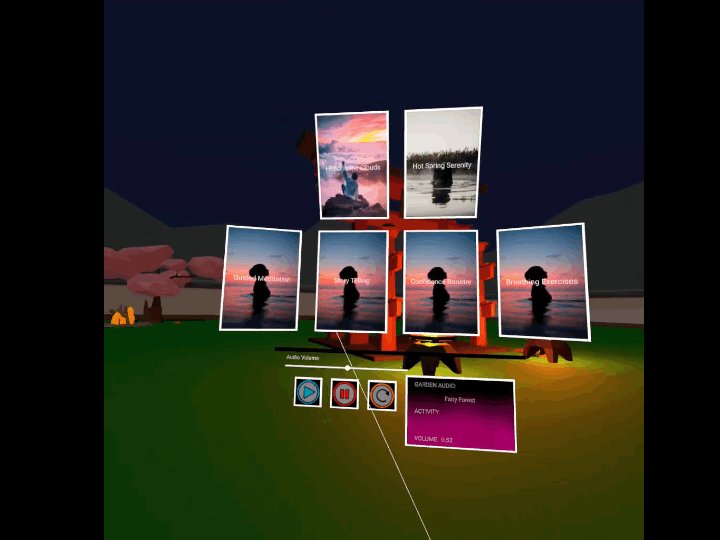
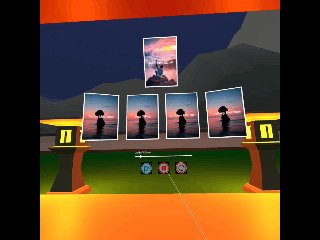
Hot Springs Serenity
Head in the Clouds
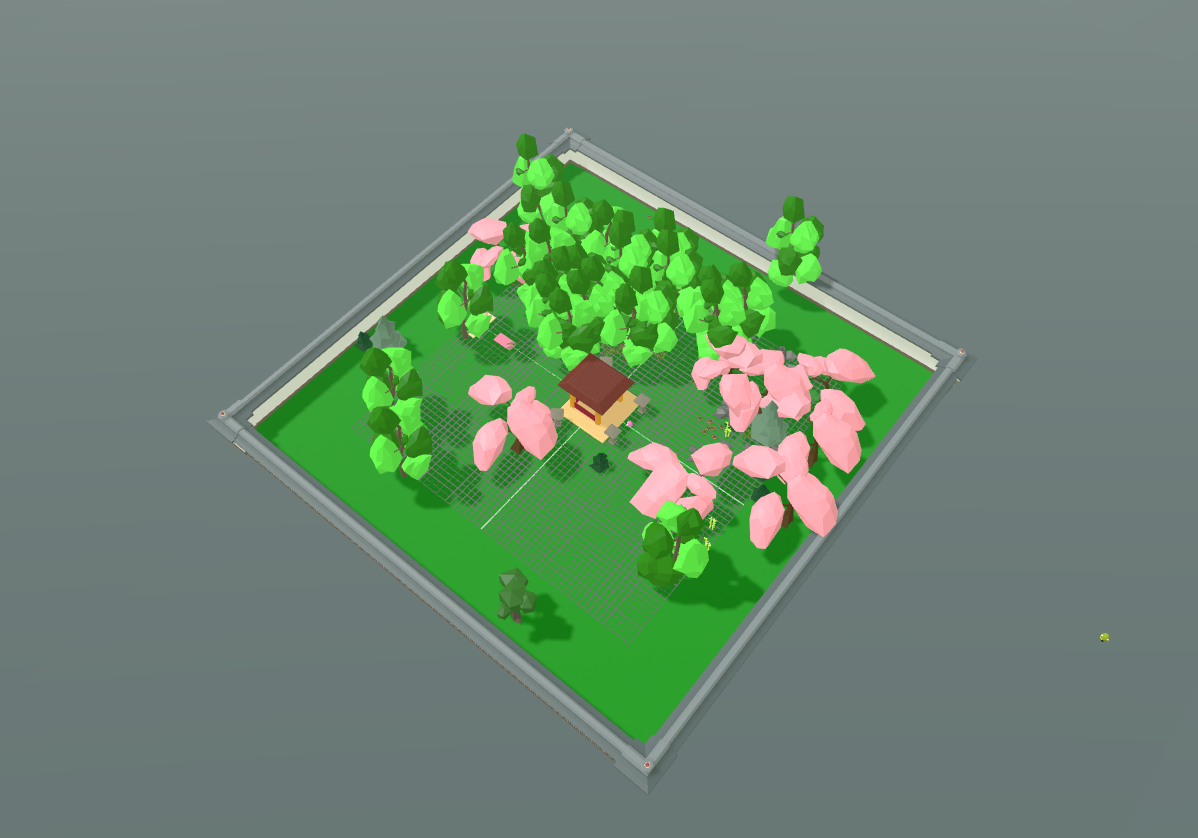
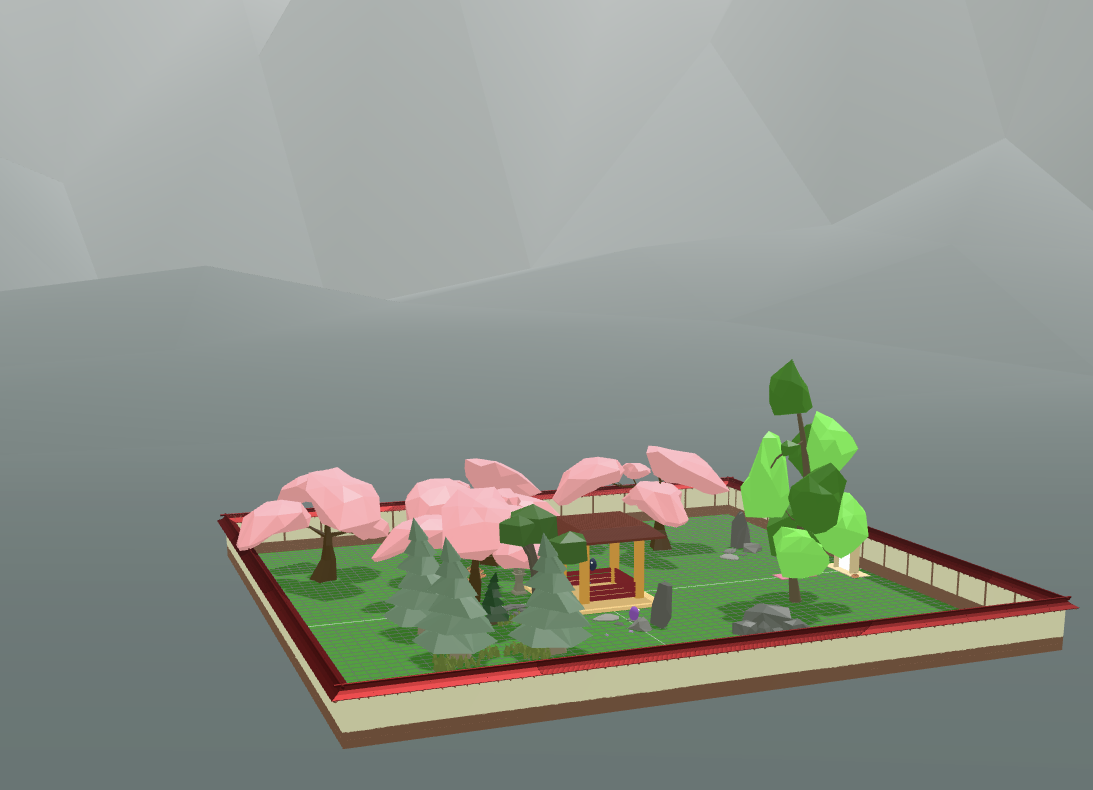
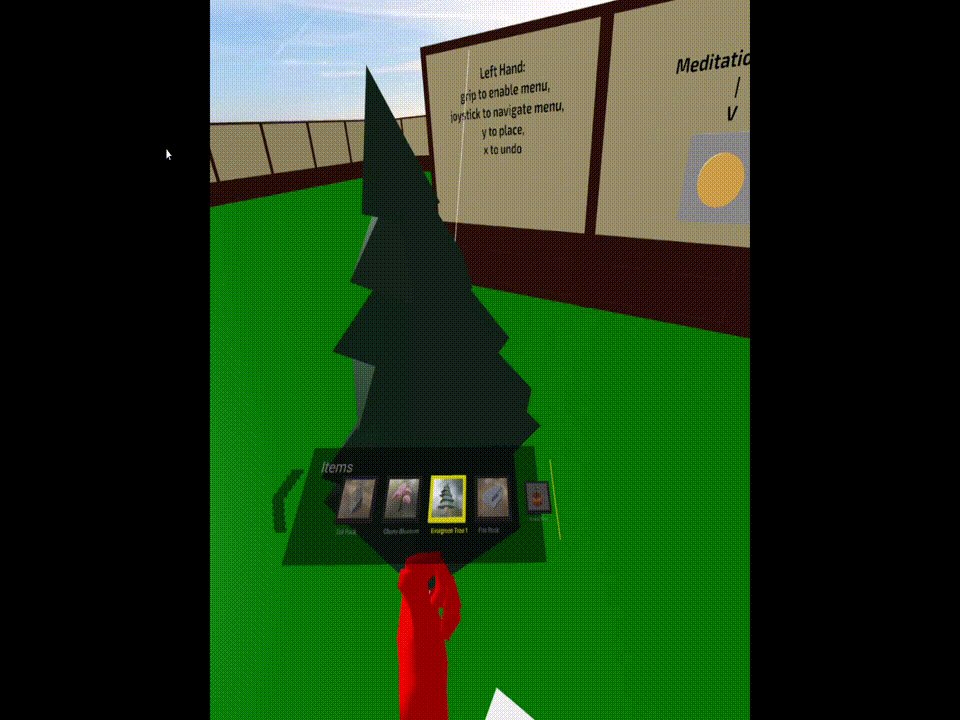
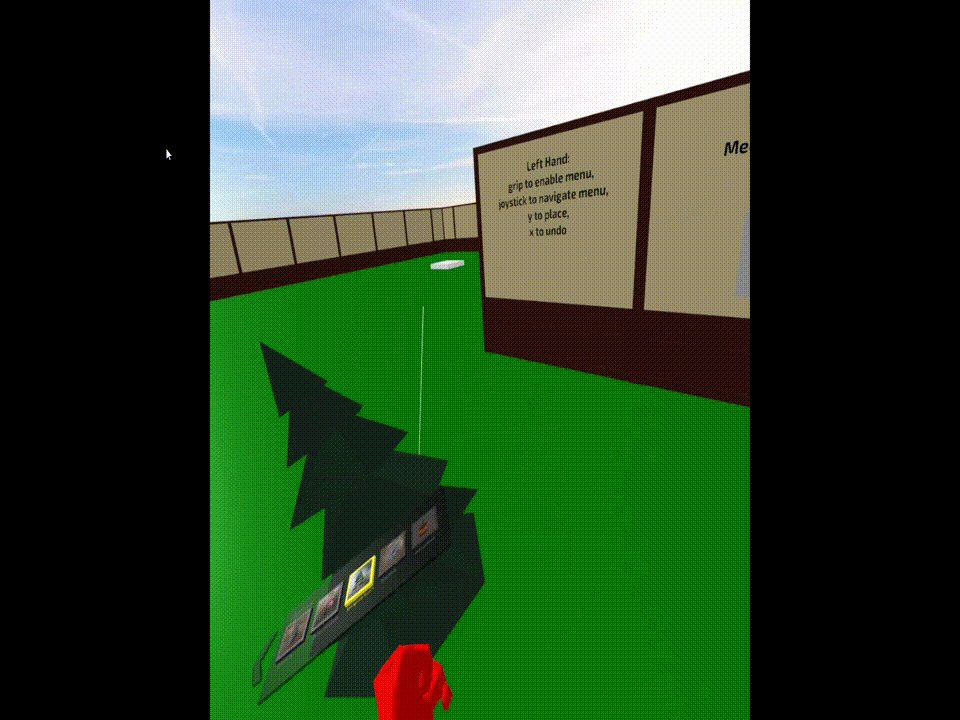
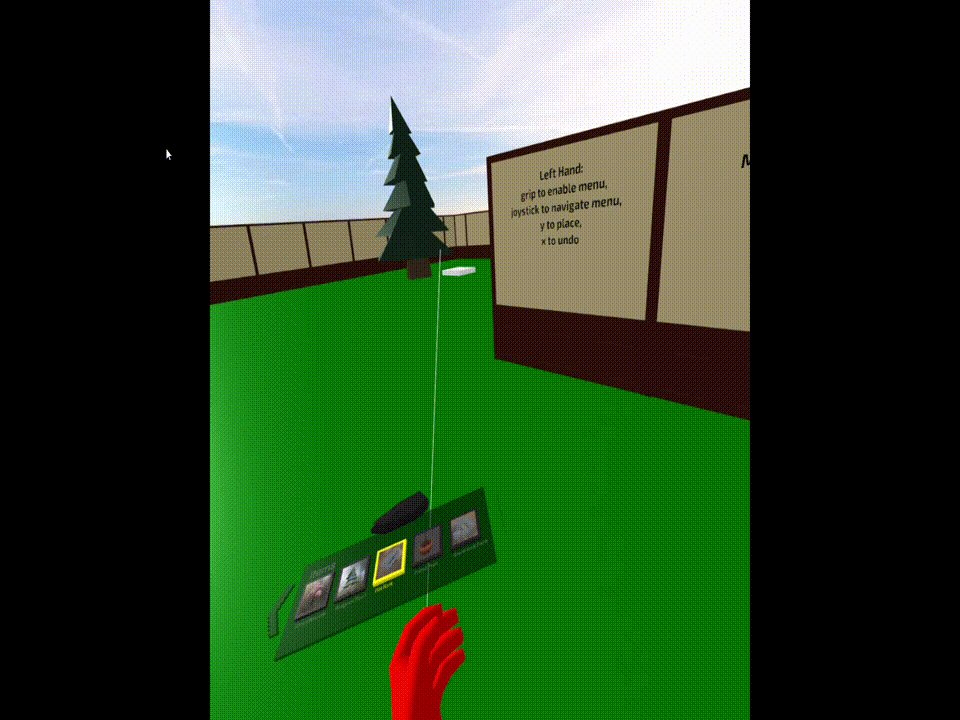
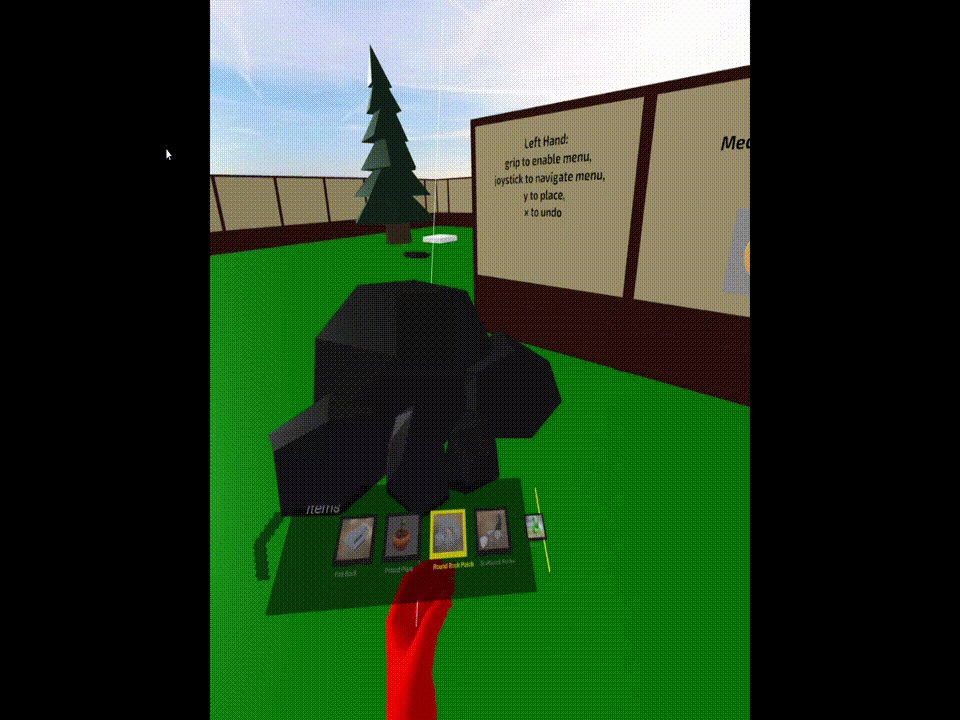
Matthew also worked on improving the performance of the application by combining the different static assets in cherry blossom premade garden into one model. We also got feedback that the asset placement menu arrows should also be able to be clicked using the raytracer of the left hand so Matthew also added that functionality.
Asset Menu Arrows
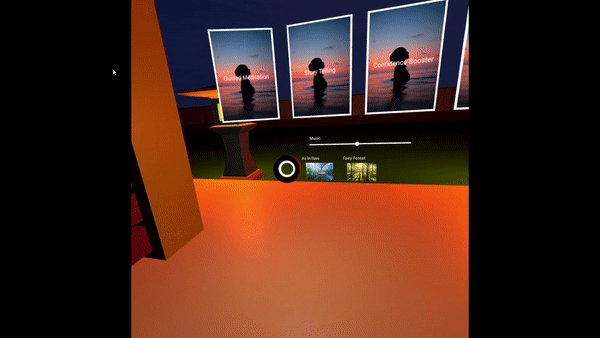
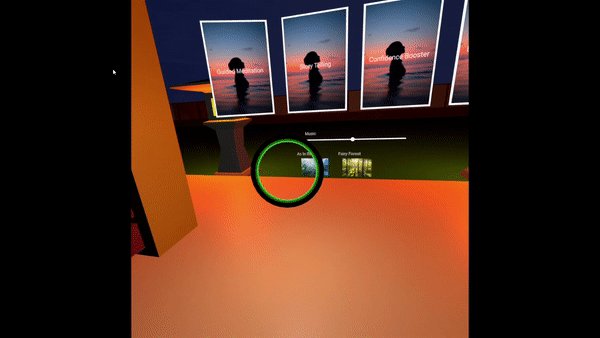
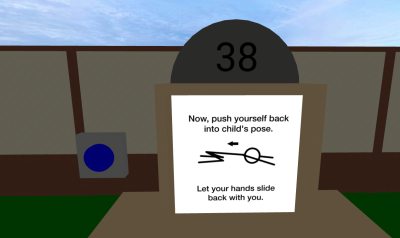
He also worked on improving the breathing exercise meditation making it more user friendly.
Improved Breathing Meditation
All of us worked on recording videos and small clips to make up our final demo video.


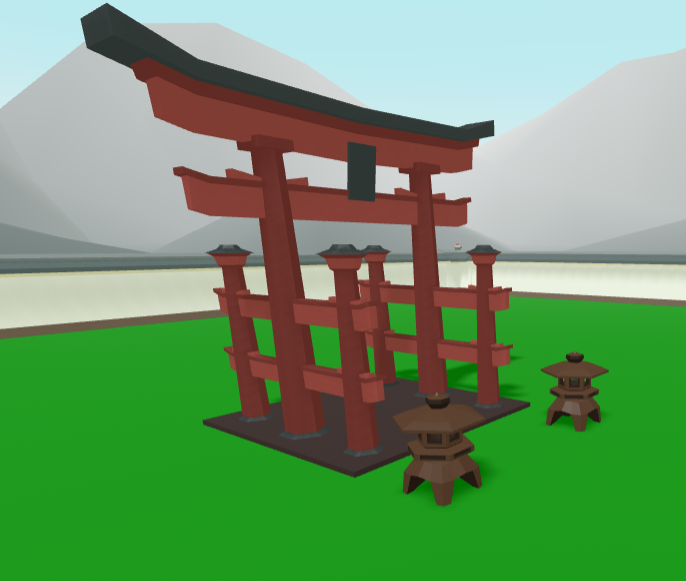
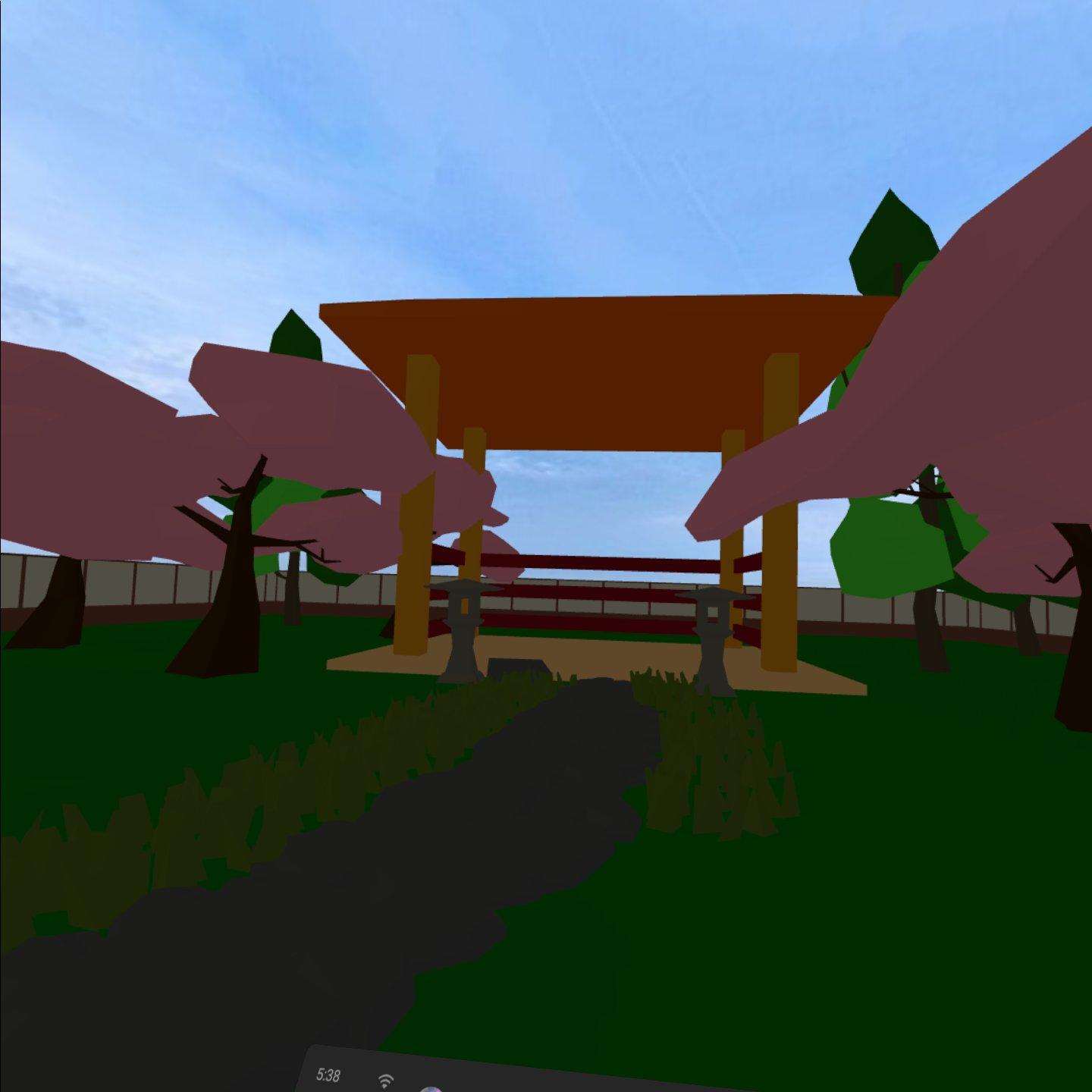
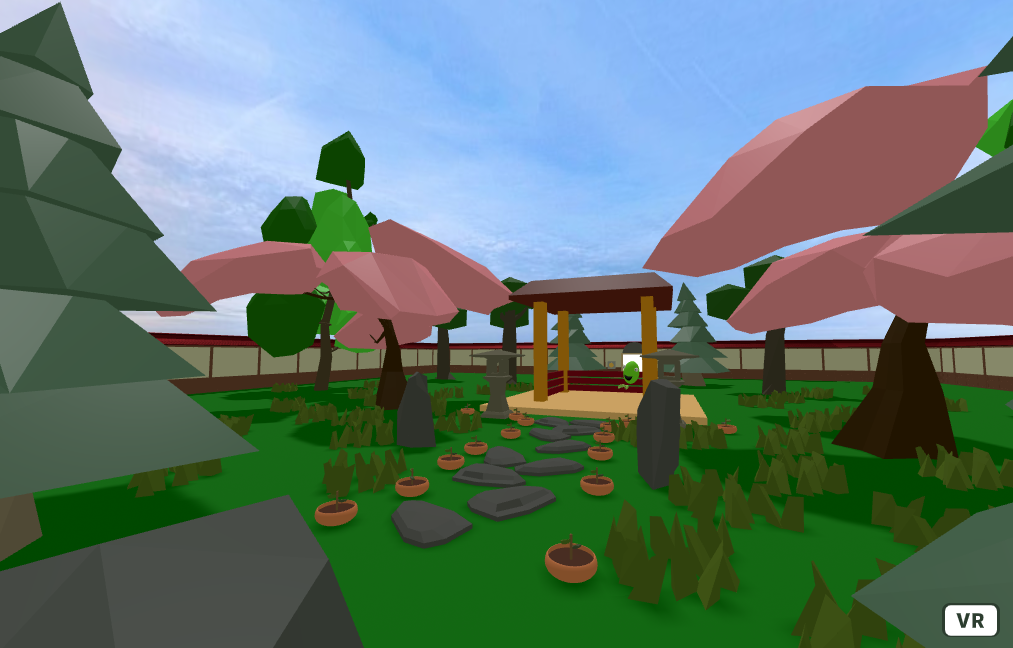
Day and Night in Cherry Blossom Garden
Plans for this week
- Everyone: Prepare and finalize promo video and prep for demo day!
Blocking issues
There are some performance issues but no major blockers at the moment.